
1. What is perfect Play?
World class Football Coaching
Perfect Play is a training app designed for the consumer market made together with some of the main football couches and sport psychologists from Chelsea FC.
The app is in fact a scale down version of the official training method used at the academy, it is tailored to the age and experience of the user in order to bring the right mix of challenge and effort.

How does it work?
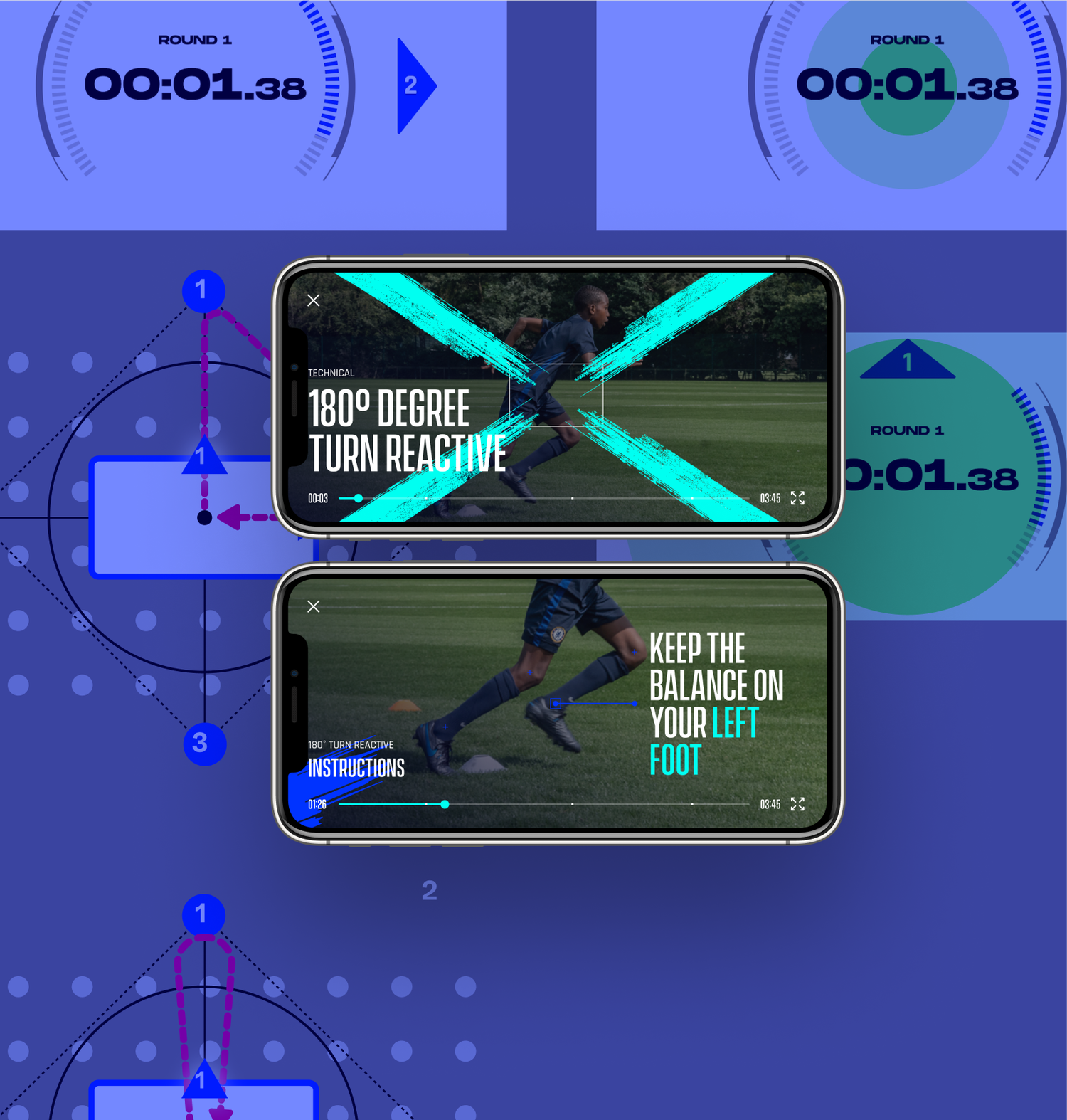
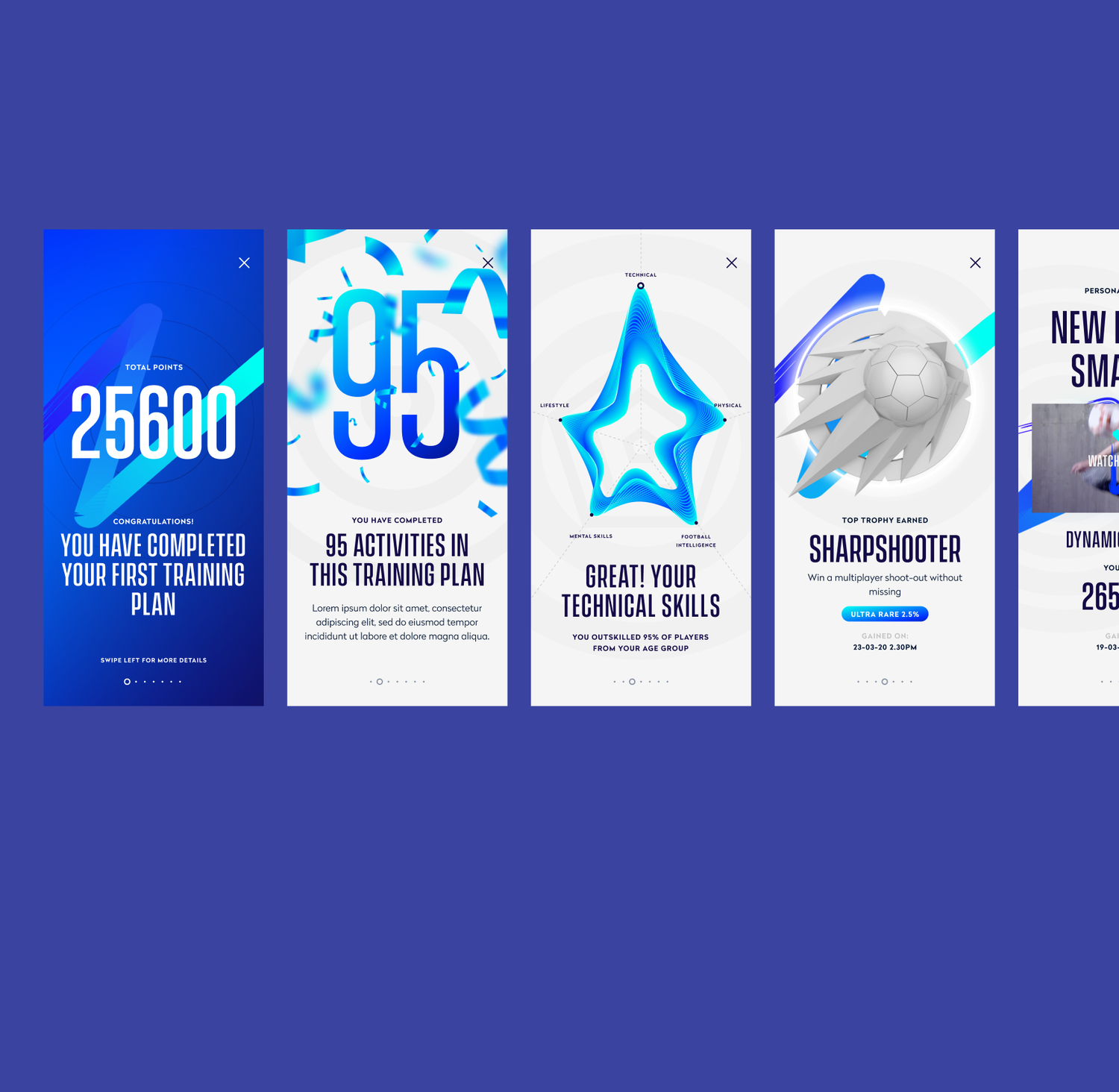
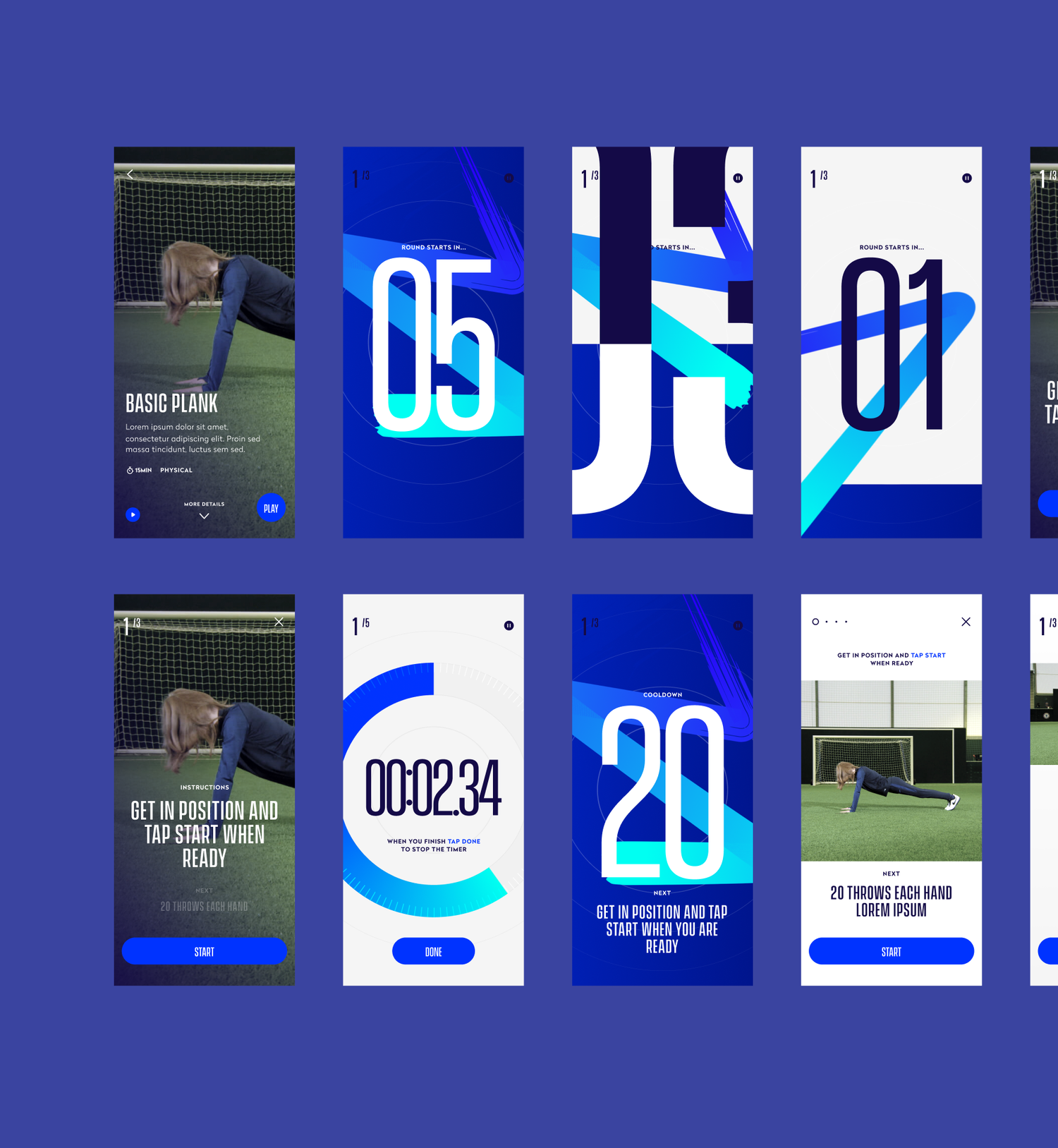
The main focus is to create a ‘well rounded’ individual, with skills raging from Technical, Physical, Football Intelligence, Mental Skills to Lifestyle.
In order to achieve this the team prepared 75+ activities each with 3-6 levels and stages, resulting in a fully personal training plan that challenges and improves your football skills.

Team Structure
I’ve worked in the Product Team along:
- 2 Product Owners
- Project manager
- Juniors academy coach (part time 2 days per week)
- Sport Psychologist (part time)
- Game designer
- Data Analyst
- Creative Director / Artworker
- Myself, Product Designer x2
Our Product Team worked along Chelsea’s maketing team and video production among others.



As a product team we were fortunate to use lots of new cool tools and our mission was also to take time and help others learn the setup.
I’ve helped the team migrate from Sketch to Figma, this move helped us to get closer with our developers and facilitate access to everyone to the designs.
Our management was in Asana, where we made tickets to Figma, Google Docs, Notion or Miro.
For user testing we used Lookback and for internal recording Loom.
We used Slack and Teams to communicate along other tools that we tested on the way.



























.gif%3Ftable%3Dblock%26id%3D29060ae2-bf0b-4232-bd99-612a72131e41%26cache%3Dv2?width=1500&optimizer=gif)


.gif%3Ftable%3Dblock%26id%3D51e37df1-4c6e-4917-932e-5bc50b662207%26cache%3Dv2?width=1500&optimizer=gif)


















